Зачем это нужно?
Любому человеку, который собирается работать с сайтами, желательно освоить базовый HTML и CSS (и можно чуть-чуть Javascript). Это обязательно для любого веб-разработчика, но так же будет хорошим подспорьем и тем, кто собирается писать статьи (они оформляются с помощью HTML), маркетологам (настройка кодов баннеров, аналитики), для внесения правок в лендинги, и для много другого.
Есть разные способы освоить базовую верстку — к примеру, прочитать книгу, онлайн справочник, прослушать лекции на ютубе или платных курсах. Но у изучения HTML есть один большой плюс — всё изучаемое можно проверять прямо в браузере, и это позволяет сразу же после изучения теории — пробовать её на практике, в игровой форме. Поэтому это обзор именно таких интерактивных курсов — как более эффективных и простых в освоении, к тому же — бесплатных)
Яндекс.Практикум: Веб-разработчик
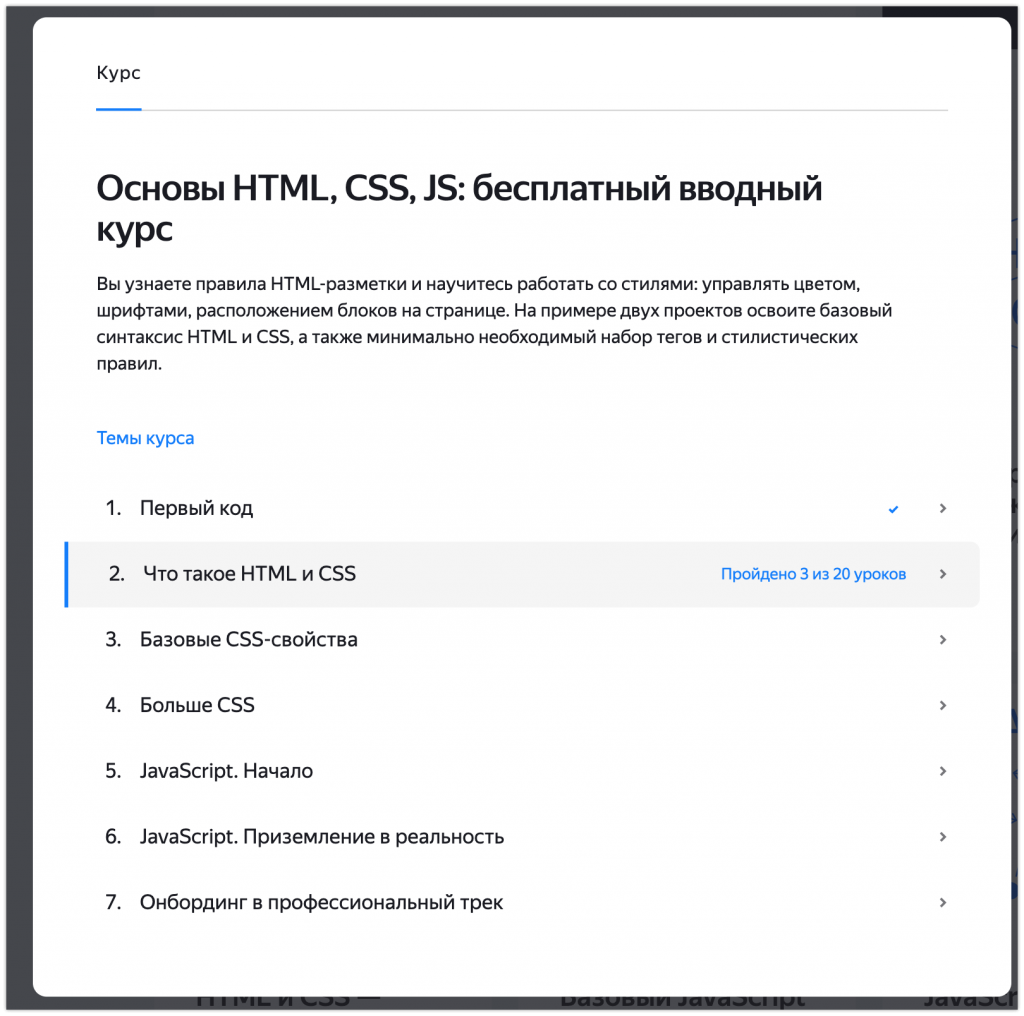
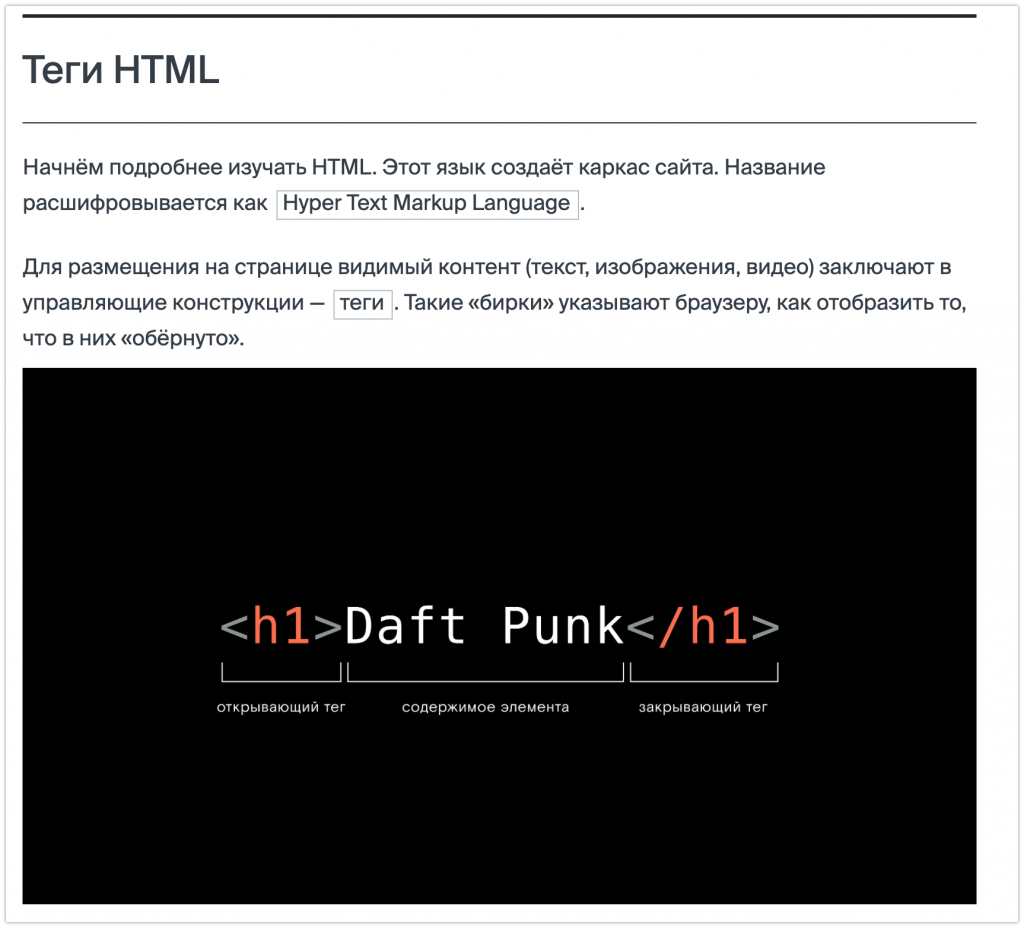
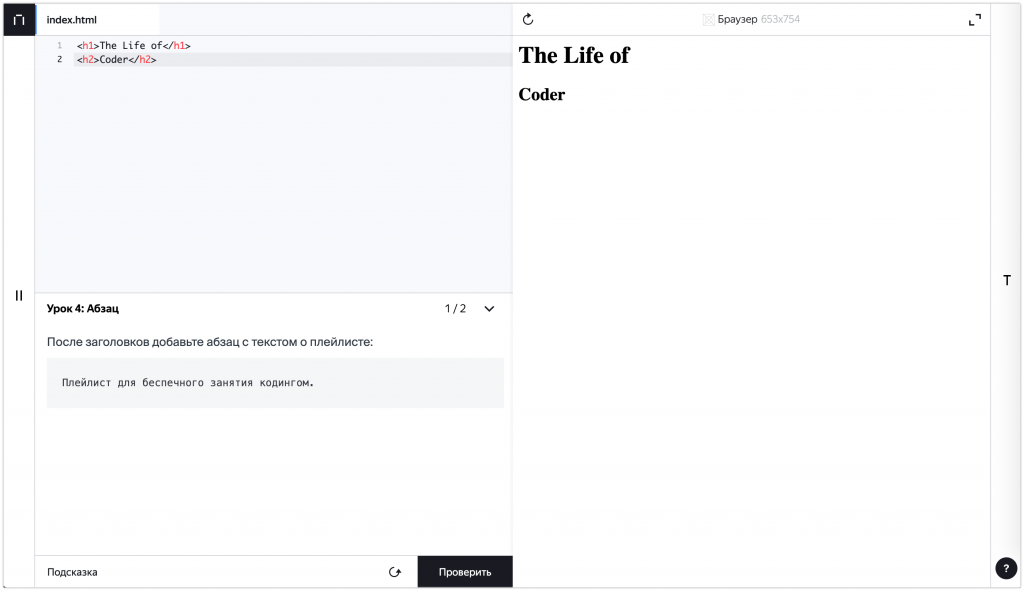
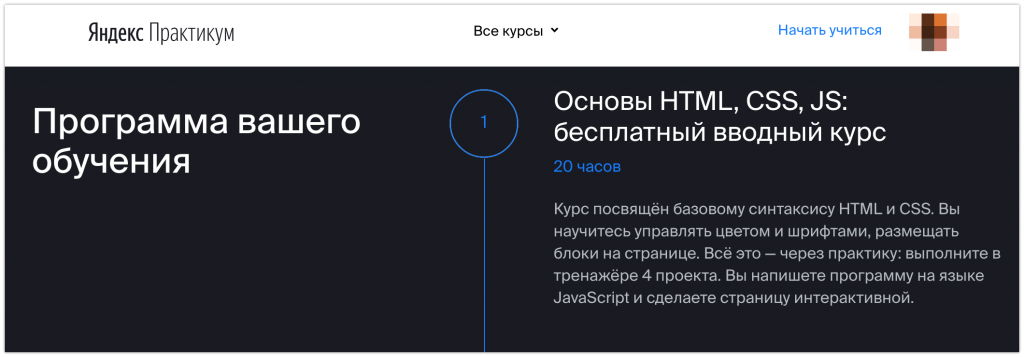
Один из лучших — Яндекс.Практикум (бесплатный блок в курсе «Веб-разработка»). Он даст базовое понимание HTML/CSS/JavaScript, в нем хорошая интерактивная среда и сценарий обучения, прохождение которого займет ±20 часов. При желании вы можете заплатить 95к рублей и продолжить обучение на веб-разработчика в течении следующих 10 месяцев. Интерактивная среда здесь выполнена лучше всех, позволяет сразу копировать примеры кода, менять пропорции окон, ничего не мешает. Обучение подается в виде истории, с постепенным объяснением новых понятий, а не сухим языком документации, но перепрыгивать на более сложные уроки без прохождения предыдущих нельзя. Впрочем, самого текста мало, больше времени уделяется практике.

Отличное качество от Яндекса, начинающим рекомендуется
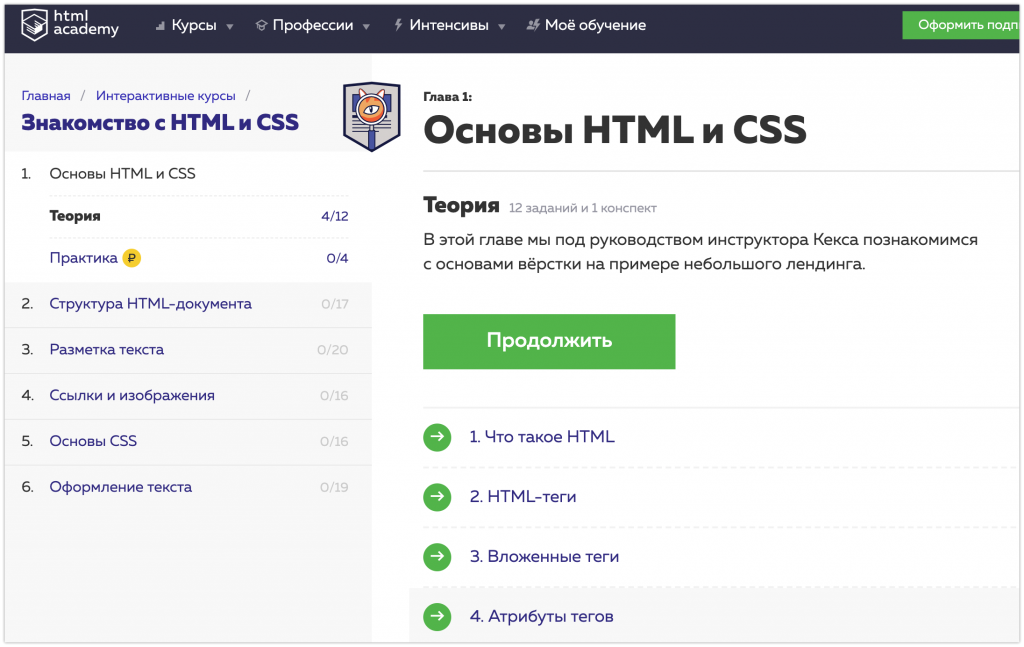
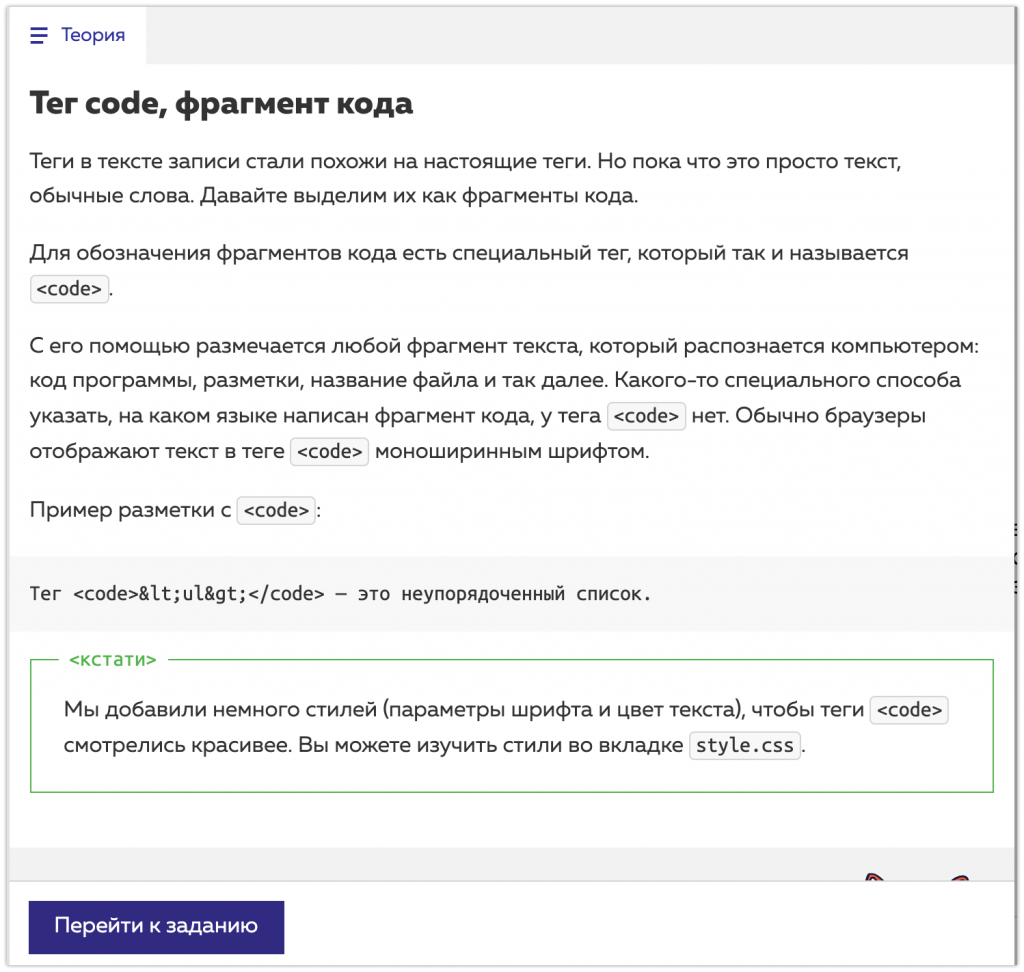
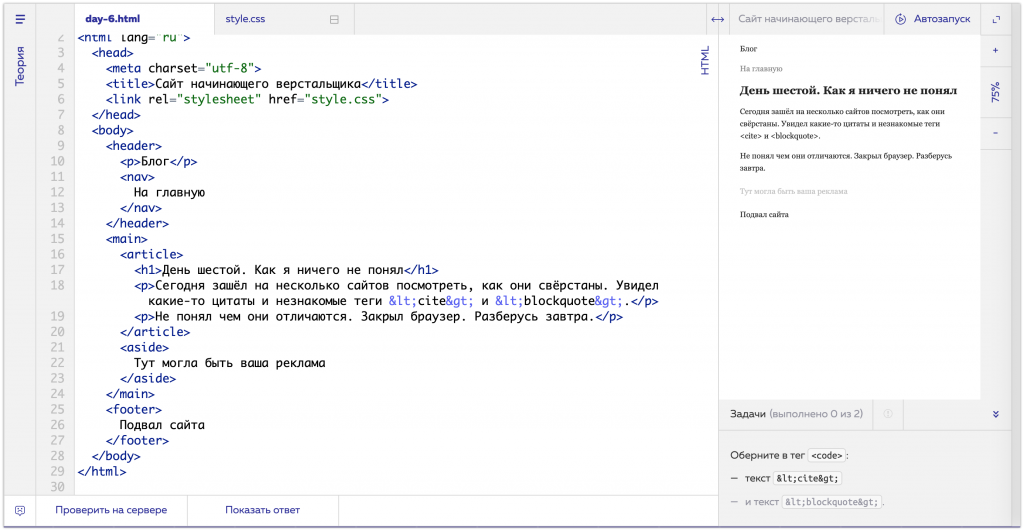
HTML Academy: Знакомство с HTML и CSS
Не менее достойный вариант — HTML Academy. Так же бесплатный курс «Знакомство с HTML и CSS», чуть меньшего объема (на 7 часов) — но тут без яваскрипта. Интерактивная система чуть хуже, чем у Яндекса, но так же вполне достойная и не вызывает проблем с использованием. Есть свой маскот и внутренний сюжет обучения, внутри которого можно переключаться на более сложные уроки в любой момент. После оплаты подписки в 410р/месяц вам будут доступны дополнительные практические занятия к базовому курсу, а так же еще 10 более продвинутых курсов по верстке и JavaScript — в случае, если вы захотите дальше развиваться как верстальщик/фронтедер. Однако базовый курс бесплатен и весьма хорошего качества, и достойное второе место.




Больше справочной информации, более привычный формат
FructCode: Курс HTML/CSS
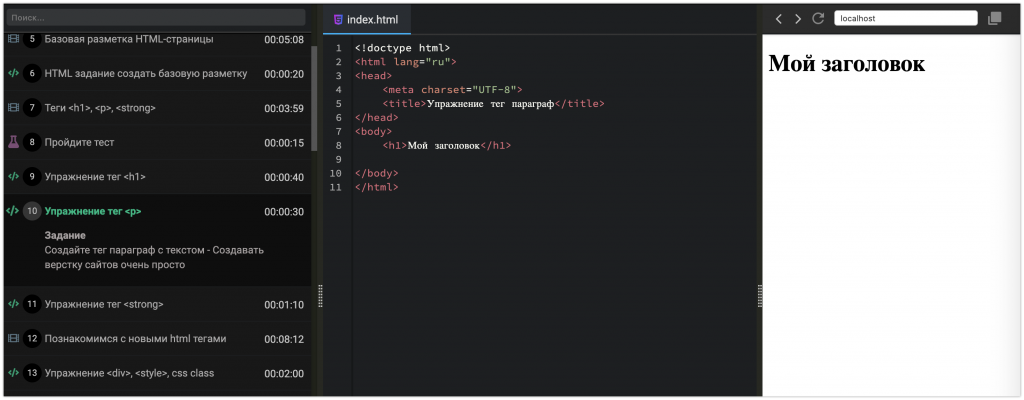
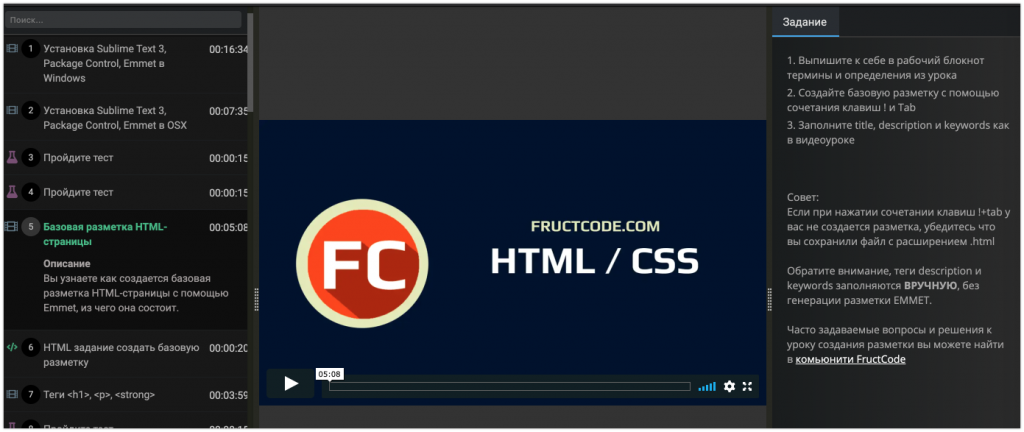
Если вы плохо воспринимаете информацию в виде текста, и вам нужен обязательно формат кратких лекций и пояснений со скринкастами, а так же более глубокое понимание верстки — вам подойдет FructCode. Информация там идет в видеоформате (по 5-15 минут), чередуется с тестами, и практические задания. Интерактивная платформа здесь менее наглядна и удобно скомпонована, а в бесплатной версии всего 10 первых уроков. Платная подписка стоит 870₽ за полгода. На этой же платформе вы можете пройти вводные курсы по JavaScript, PHP, Git, Bootstrap (для верстки), так же интерактивные и с видеолекциями, и подписка тут оправданная только в том случае, если вы хотите освоить и их. Для простого изучения HTML данная платформа будет избыточна и не так хорошо проработана визуально.




Более подробные лекции в видеоформате, но уже платный
Англоязычные курсы
Разумеется, на английском языке так же есть замечательные интерактивные курсы, и если вы им владеете — вам доступно куда больше вариантов:
Выводы
Изучить базовый HTML и CSS — первый шаг перед осваиванием многих навыков и профессий, связанных с вебом (а что сейчас с ним не связано?). С помощью вышеперечисленных курсов вы без проблем получите понимание основ, затратив на это максимум неделю времени. Для этого не нужно покупать какие-то дорогие курсы, записываться на вебинары, не нужно откладывать — начните прямо сейчас. Можно даже этими курсами не пользоваться, а просто найти книги/документацию, и вживую пробовать все примеру в песочнице JSFiddle.
Теперь вы можете переходить к обучению других навыков, удачи!